최근 티스토리에 django 코드를 추가하는 중 코드 블럭의 하이라이트가 제대로 적용이 되지 않는 것을 확인하였다.
Typora로 markdown을 작성해서 옮기는 편인데, Typora에서는 django의 코드블록을 인식한다.
하지만 티스토리 코드블록은 인식하지 못한다....
물론 티스토리에서 html 코드 블럭으로 활용하면 가능하긴 하나, django의 variable, filters, tags가 제대로 하이라이팅되지 않는 점이 매우 불-편-하다.
해당 방법을 검색해서 간단하게 기록해놓고자 한다.
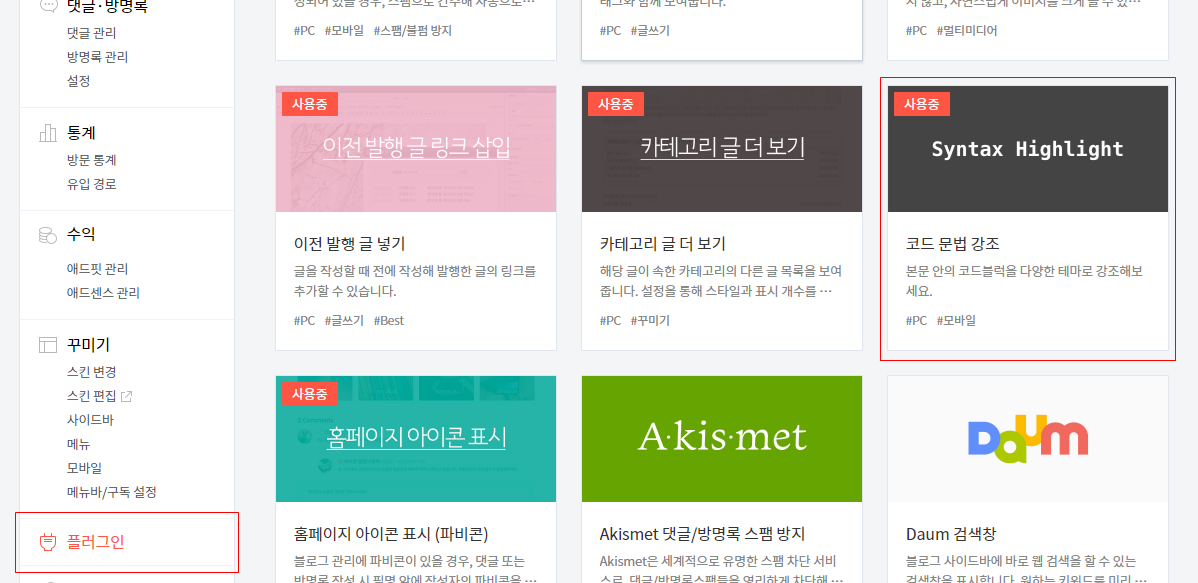
1. 코드 문법 강조 플러그인
티스토리에서 지원하는 Syntax Highlight 기능이다.
atom 등 몇 가지 테마를 지원하고 있다.

블로그 설정 ▶️ 플러그인 ▶️ 코드 문법 강조를 활성화 하면 된다.
사실 이 부분은 '테마'와 관련된 부분이지, 코드 블록 언어 지원과는 상관 없는 부분이다.
(이미 포스트 글 전체 테마를 Github makrdown 형식으로 지정했기에 안중에도 없었다.)
2. highlight.js
코드 블럭의 지원 언어와 보다 다양한 테마를 .js 및 .css 형태로 지원하는 홈페이지가 있다.
https://highlightjs.org/download/
Getting highlight.js
Hosted A prebuilt version of highlight.js with 39 commonly used languages is hosted by following CDNs: cdnjs jsdelivr unpkg You can find the list of commonly used languages below in the custom download form. For other available styles look into the highlig
highlightjs.org

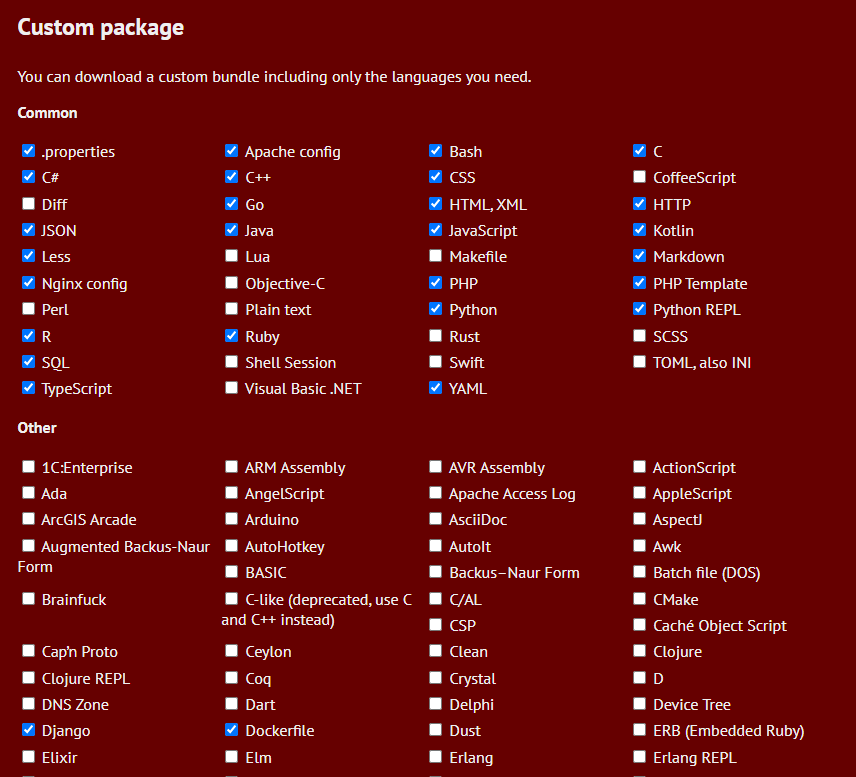
위 홈페이지에서 하이라이팅 지원이 필요한 언어를 체크한 뒤 스크롤을 내려 다운로드하면 zip파일을 받을 수 있다.
다운받은 압축파일 안에 style이란 하위 폴더와 highlight.pack.js 파일이 있다.
highlight.pack.js: 코드블록에서 체크된 언어들을 하이라이팅 되게끔 적용시키는 파일stlye/*.css: 체크한 언어들을 해당.css파일 테마로 적용시키는 파일- https://highlightjs.org/static/demo/
- 해당 홈페이지를 참고해서 맘에드는 테마를 선정하면 된다.
highlight.js demo
highlightjs.org
티스토리에 적용하기 위해서는 위의 2가지 파일을 준비해야 한다.
블로그 설정 ▶️ 스킨 편집 ▶️ HTML편집으로 들어가서 파일 업로드에 위의 2가지 파일을 업로드 한다.
(나에게는 테마 적용이 필요 없었기에 style폴더의 .css파일은 업로드하지 않았다.)
다음 HTML 코드를 수정해야 한다.
HTML 코드의 <head> 부분에 다음의 코드를 추가해야 한다.
<head>
...
<!-- 코드 블록 하이라이트 -->
<script src="./images/highlight.pack.js"></script>
<link rel="stylesheet" href="./images/<업로드한 테마파일>.css">
<script>hljs.initHighlightingOnLoad();</script>
...
</head>
그리고나서 게시글을 확인하니 야무지게 django 문법대로 하이라이팅되어 있는 것을 확인할 수 있다! 😏
'ETC' 카테고리의 다른 글
| 클린코드 작성하기 Part 1 (0) | 2021.08.31 |
|---|---|
| 티스토리 사이드 목차 TOC(Table of Contents) 추가하기 (오디세이 스킨, 자동 목차 생성) (6) | 2021.03.29 |
| (Jupyter Notebook) 폰트 바꾸기 / Naver D2coding 폰트 (0) | 2020.09.21 |
| (Mark Down) README.md 마크다운 작성법 (0) | 2020.09.19 |
| Google Colab과 Google BigQuery 연동하기 (0) | 2020.09.17 |